Si bien hablar de tendencias web no es algo nuevo, creemos que hoy tiene un matiz especial, que ha ido tomando más importancia que nunca todo lo relacionado con el mundo web. ¿La razón de esto?, una mundialmente conocida: La Pandemia del COVID-19.
La Pandemia ha acelerado la digitalización y obligado a incorporar más y mejores elementos en pos de favorecer la comunicación digital con los usuarios. Entonces, al final, el encierro físico propio de una Pandemia de esta envergadura nos obligó a abrir nuevos horizontes virtuales para conectarnos de mejor manera, para conseguir mejores experiencias web y para que incluso usuarios con ciertas condiciones físicas no se vieran limitados en términos de accesibilidad. El mundo web cambió, lo sigue haciendo y no se detendrá.
Es por lo anterior, que el 2021 es un nuevo año para que los expertos en diseño y programación web puedan incorporar en sus diferentes proyectos nuevos elementos para captar la atención de los usuarios, expresar de mejor forma sus objetivos y permitir que nuevos públicos puedan interactuar en sus sitios.
De acuerdo a nuestra experiencia, hemos determinado que las 5 tendencias web que marcarán el 2021 serán las siguientes:
1. Dark Mode
El famoso “modo oscuro” no lo vemos como algo radical en términos de diseño web, que por cierto se ve bien y cada vez más programas y aplicaciones lo han ido incorporando, sino que más bien su valor agregado consideramos que se encuentra en la accesibilidad: En permitir que usuarios que tengan problemas a la vista (daltónicos) puedan acceder y disfrutar de una navegación óptima como lo haría cualquier otro usuario.
Es una ayuda para reducir la fátiga visual y que al mismo tiempo tiene impactos positivos en el rendimiento de la batería. Al final, nos parece que debe seguir fomentándose, no por moda, sino por un tema de inclusión y una experiencia web sin limites.

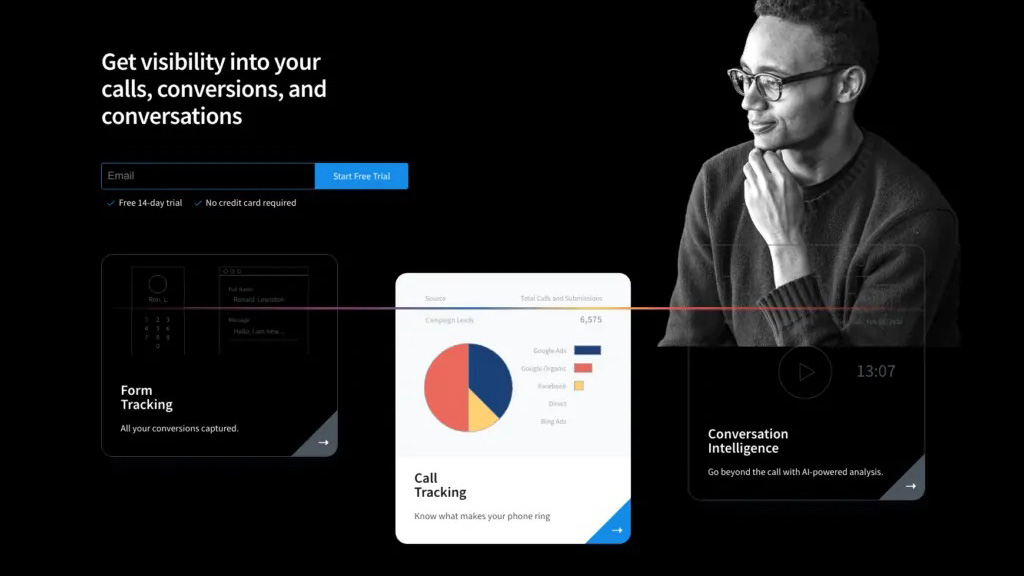
2. Elementos Flotantes, en 3D, Sombras Suaves y Capas
¿Cuál es la ventaja de incorporar este tipo de elementos, especialmente el 3D?, la respuesta es simple: Hacer que tu sitio web sea más atractivo en términos visuales y abrir el espacio a nuevas posibilidades. Porque de lo contrario tendrás despliegues que se apreciarán planos, muy clásicos, apagados y limitados.
El propósito es crear sitios web con profundidad y que se perciban inmediatamente como espacios interesantes en términos de navegación. Y las posibilidades son muchísimas de cara a la experiencia del usuario, por ejemplo presentaciones de productos, maquetas virtuales, proyectos de ingeniería, mundos virtuales, visualización de fotos y videos en 360°, realidad virtual, etc.

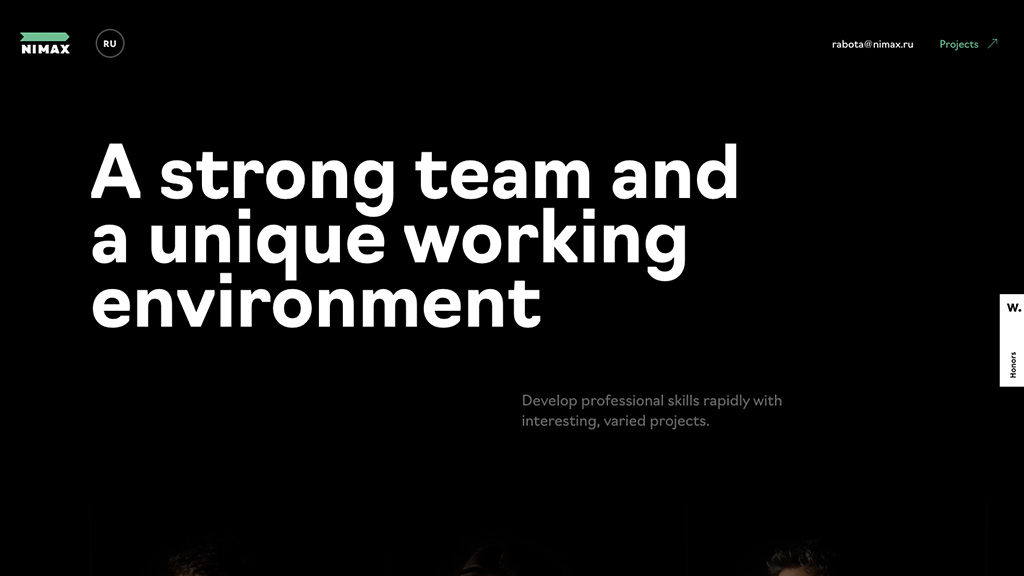
3. Encabezados y Fuentes Grandes: “Big Bold Typography”
El uso de tipografías presentadas de forma más violenta en los encabezados de los sitios es una declaración de intenciones que no pasa desapercibida. Es uno de esos elementos que claramente viene a apoyar la comunicación y la forma cómo se presentan los contenidos, especialmente cuando va acompañado de colores que favorecen el contraste y por consiguiente la legibilidad de lo que aparezca en pantalla.
Se conoce como “Big Bold Typography”. Porque al final entre más grandes las palabras, más impactantes será el efecto o mensaje. Ahora, este es un elemento que funciona mejor en ciertas circunstancias: Conceptos cortos, colores adecuados y tipografías regulares por mencionar algunos.

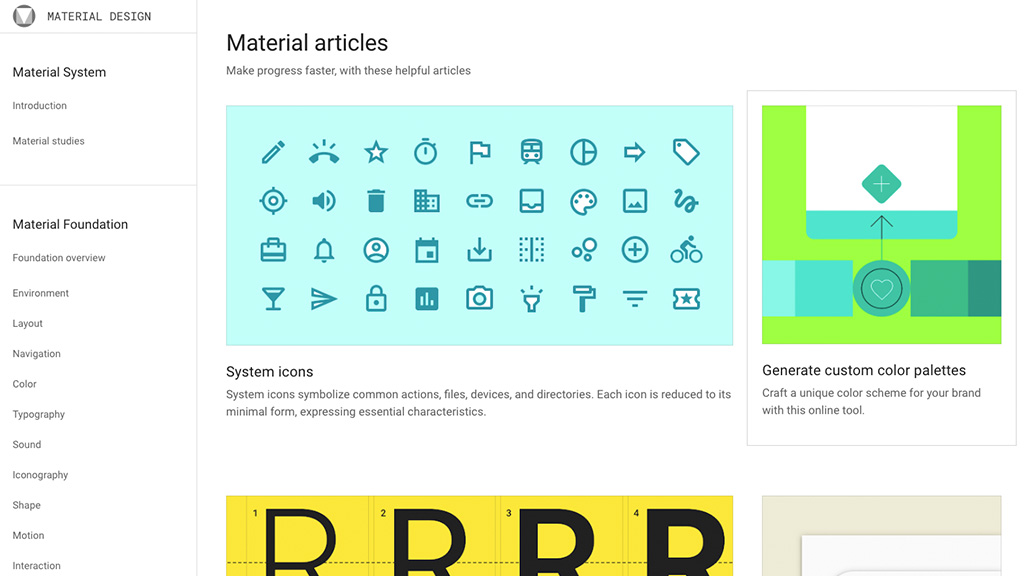
4. Design System
“Design System” en simple es crear una especie de manual de normas del sitio web, en donde podemos definir la tipografía, iconografía, colores, símbolos, etc. Más que diseñar páginas web, es diseñar elementos web. El resultado de esto: La consistencia de los sitios es muchísimo mayor, porque contienen una estructura robusta.
Google, sin ir más lejos, tiene esta estructura guía disponible para descarga como base para un sitio y que obedece las reglas de Design System: Se conoce como “Material Design”. Además, favorece el trabajo colaborativo, porque a diferencia del desarrollo web por plantillas, esto permite establecer un orden del proyecto web para que cualquier integrante del equipo pueda tomarlo, usar el “Material Design”, esta guía de estilos, y así puede trabajar despliegues nuevos.

5. Micro Animaciones
Esta tendencia se trata de incorporar pequeñas y muy sutiles animaciones y/o movimientos de elementos, que se generan cuando el usuario realiza diferentes acciones en nuestro sitio web.
Esto busca principalmente favorecer la interacción, generar una experiencia más enriquecida, pero sin olvidar la funcionalidad, porque justamente estas micro animaciones y/o movimientos pueden también realzar componentes del sitio, captar la atención, invitar a realizar alguna acción, etc.