Hoy la tendencia es el diseño web con contenido modular que permita al usuario reordenar y distribuir los elementos de una página de acuerdo a sus gustos o al cambio de prioridad que vayan teniendo los contenidos.
Actualmente la práctica de trabajar con contenido estático y predifinido es una limitación para los administradores de contenidos de un sitio web. Hoy la tendencia es el diseño web con contenido modula que permita al usuario reordenar y distribuir los elementos de una página de acuerdo a sus gustos o al cambio de prioridad que vayan teniendo los contenidos.
Una web modular presenta una estructura de contenidos base con todas las posibilidades que el administrador o dueño de un sitio consideró necesarias para su sitio. Por ejemplo, un usuario consideró que su web necesitaba los siguientes elementos: módulo de dos columnas de texto, módulo de títulos, módulo para carga de video, módulo para galería de imágenes, módulo para tabla y módulo para una línea de tiempo.
En procesos anteriores se creaba una estructura con todos esos elementos ordenados de tal forma que no admitían un reordenamiento (el título siempre irá primero y el video al final, por ejemplo). Con el diseño modular, se general todos estos posibles módulos de contenidos con un orden base, pero el administrador puede reordenar, eliminar o agregar estas secciones preconstruidas en el orden y cantidad que él desee, de esta forma, un sitio puede verse de forma totalmente distinta de un día para otro. Esa es la base de una web modular.
Desarrollando una web modular
“El orden de una página va mas allá de lo visible por el usuario»
Mantener un buen orden en un sitio web no solo significa que este sea visualmente organizado y que cada sección se vea armónica para el usuario visitante, también es importante mantener un código bien estructurado con los elementos necesarios para su correcto funcionamiento. Para esto, ocupamos la metodología BEM (Block Element Modifier) para mantener una sintaxis más amigable y escalable, con el fin de mejorar la comunicación dentro del equipo y lograr entregar un soporte más expedito y confiable.
Esta metodologia (BEM) nos entrega la posibilidad de escribir clases de una manera más clara y fácil de entender, manteniendo en su base el contexto o contenedor (Block), seguido de las piezas que lo componen (Element), a la cual se antepone un doble guión bajo “__”; finalizando si fuese necesario con las variables de este (Modifier). Éstas, a diferencia de los elementos, se separa por un doble guión “—“ y puede afectar al elemento como al bloque base.
<!— Block —>
.header
<!— Block with modifier —>
.header—small
<!— Block with element —>
.header__logo
<!— Block with element and modifier —>
.header__logo__wide
Contenido modular y flexible
«Imagen a la izquierda y texto a la derecha es cosa del pasado.»
Un aspecto muy importante a considerar al momento de iniciar la creación de una web, es la escalabilidad que esta puede llegar a tener, esta es otra de las razones por las cuales nos hemos decantado por utilizar un contenido modular y flexible.
Este tipo de diseño y desarrollo considera y resume todas las posibles mezclas y/o posiciones de contenido y elementos para entregar una total libertad al usuario, olvidándonos de las antiguas estructuras fijas y dando paso a una organización libre, sin dejar de lado el diseño inicial.
«El usar contenido flexible agiliza la producción de un sitio, ya que se considera la mayor parte del contenido al momento de su creación.»
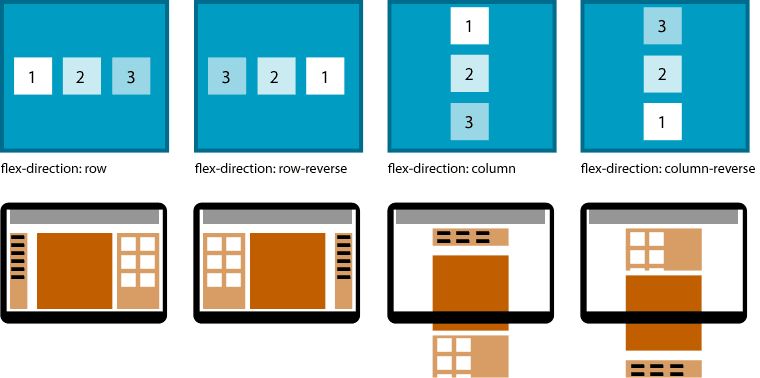
Para lograr estos resultados hemos integrado a nuestro flujo de trabajo nuevos elementos de estilo, entre ellos el mas relevante “Flex” o mas conocido como “Flexbox», el cual hace referencia a contenedores flexibles y dinámicos.
Esta propiedad nos permite tener un control mucho mas amplio de su contenido, con lo cual podemos ordenar sus elementos (independiente de como este estructurado el código) de una manera mas fácil, además, nos entrega la posibilidad de adaptarlo al espacio disponible. En resumen, esto acelera nuestro flujo de trabajo manteniendo un alto estándar y un buen desempeño del sitio en todas sus versiones (responsive).

Con Flexbox no solo mejora la organización del contenido, sino también muchos de los problemas comunes, como lo son el cambio de posición de los distintos elementos o la inclusión de imágenes, galerías, etcétera, dándonos como resultado mayor fluidez al momento de crear la página y también un mayor tiempo de respuesta ante cualquier cambio que quiera realizar el usuario.
Diseño al gusto del usuario
Una web con contenido modular permite que al usuario se le entregue un sitio completamente funcional y a su gusto, pero ahora incluyendo la posibilidad de que él mismo pueda modificar la estructura, y en cierta forma el diseño del sitio, para generar páginas nuevas o darle un estilo nuevo a las ya existentes. Si al comienzo el Home de un sitio era «Contenido destacado + dos columnas de texto + imagen + video + slide de íconos/texto», ahora el usuario de un día para otro puede reordenar su sitio y crear una versión dos con «Contenido destacado + imagen + video + dos columnas texto/imagen + slide de íconos + video».
Al final, los sitios con contenido web modular se asemejan a cajas de Lego, donde estos presentan una estructura base recomendada, pero donde el usuario puede reordenar los elementos de la forma que él quiera, creando nuevas estructuras que no carecen de sentido y son visualmente atractivas ¡El sitio le pertenece completamente!
En nuestro Portafolio pueden revisar los sitios creados en Reactor, como el Instituto de Sociología UC.